Blending
Overview
When enabled, the blending stage in the rendering pipeline combines the source (incoming) and destination (existing) pixels by applying factors to their RGBA (Red, Green, Blue, Alpha) values. This process allows for effects like transparency, additive light, and multiplicative textures.
To enable blending in a custom material, you need to include the Blending state in your material definition:
"+states": ["Blending"]By default, this enables alpha blending (translucency blending), but you can customize blending further by specifying blend values.
Blending Mechanics
Source and Destination Pixels
- blendSrc: The new pixel generated by rendering your object (e.g., a translucent block or particle).
- blendDst: The destination is the blending buffer, this means that the destination pixel is the pixel already available in the buffer.
Blending Options
Blend factors determine how much each pixel contributes to the final colour. They are applied to the source and destination pixels before they are combined which when written out as an equation looks this:
Final Color = (Source Color × Source Factor) + (Destination Color × Destination Factor)| Parameter | Description | Options/Values |
|---|---|---|
blendSrc | Defines the factor by which the source RGBA is multiplied before blending. | DestAlpha, DestColor, One, OneMinusDestAlpha, OneMinusDestColor, OneMinusSrcAlpha, OneMinusSrcColor, SourceAlpha, SourceColor, Zero |
blendDst | Defines the factor by which the destination RGBA is multiplied before blending. | DestAlpha, DestColor, One, OneMinusDestAlpha, OneMinusDestColor, OneMinusSrcAlpha, OneMinusSrcColor, SourceAlpha, SourceColor, Zero |
| Option | Description |
|---|---|
DestAlpha | The factor is equal to the alpha value of the destination pixel (the pixel already in the framebuffer). This means the source color is multiplied by how opaque the destination pixel is. If the destination is fully opaque (alpha = 1.0), the factor is 1.0; if fully transparent (alpha = 0.0), it's 0.0. |
DestColor | The factor is equal to the color value (RGB) of the destination pixel. Each color component (red, green, blue) of the destination pixel is used to scale the corresponding component of the source pixel. This causes the source color to be modulated by the brightness of the destination pixel. |
One | The factor is set to 1.0 for all color components. This means the color is used at full intensity with no scaling, contributing fully to the final blended color. |
OneMinusDestAlpha | The factor is 1.0 minus the alpha value of the destination pixel. This scales the source color inversely to the opacity of the destination pixel. If the destination is fully opaque (alpha = 1.0), the factor is 0.0; if fully transparent (alpha = 0.0), the factor is 1.0. |
OneMinusDestColor | The factor is 1.0 minus the color value (RGB) of the destination pixel. Each color component is subtracted from 1.0, inversely scaling the source pixel's contribution based on the brightness of the destination pixel. Darker destination colors increase the source's influence, and brighter colors decrease it. |
OneMinusSrcAlpha | The factor is 1.0 minus the alpha value of the source pixel (the pixel being drawn). This scales the destination color inversely to the opacity of the source pixel. If the source is fully opaque (alpha = 1.0), the factor is 0.0; if fully transparent (alpha = 0.0), the factor is 1.0. |
OneMinusSrcColor | The factor is 1.0 minus the color value (RGB) of the source pixel. Each color component is subtracted from 1.0, inversely scaling the destination pixel's contribution based on the brightness of the source pixel. Darker source colors increase the destination's influence, and brighter colors decrease it. |
SourceAlpha | The factor is equal to the alpha value of the source pixel. This scales the source color by its own opacity. If the source is fully opaque (alpha = 1.0), the factor is 1.0; if fully transparent (alpha = 0.0), the factor is 0.0. |
SourceColor | The factor is equal to the color value (RGB) of the source pixel. Each color component of the source pixel is used to scale the destination pixel's contribution. This causes the destination color to be modulated by the brightness of the source pixel. |
Zero | The factor is set to 0.0 for all color components. This means the color contributes nothing to the final blended color; it is effectively ignored in the blending equation. |
Understanding How Factors Affect Blending:
- When using
SourceAlphaorDestAlpha: You're scaling the contribution based on how opaque a pixel is. Higher alpha means more contribution. - When using
OneMinusSrcAlphaorOneMinusDestAlpha: You're scaling the contribution based on how transparent a pixel is. Higher transparency (lower alpha) means more contribution. - When using
SourceColororDestColor: You're modulating the contribution based on the colour brightness. Brighter colours (higher RGB values) increase the contribution. - When using
OneMinusSrcColororOneMinusDestColor: You're inversely modulating the contribution based on colour brightness. Darker colours (lower RGB values) increase the contribution.
Common Blending Use-Case
| Blending Mode | blendSrc | blendDst | Description |
|---|---|---|---|
| Transparency | SourceAlpha | OneMinusSrcAlpha | This allows for alpha blending. The source pixel's alpha value controls its blending with the destination pixel. Alpha Blending Material |
| Additive | One | One | This blending method intensifies the combined result by adding the source and destination colours together. There is no fading between objects. Entity Additive |
| Multiplicative | DestColor | Zero | This method multiplies the source colour with the destination, resulting in darker visuals where the source or destination is dark. |
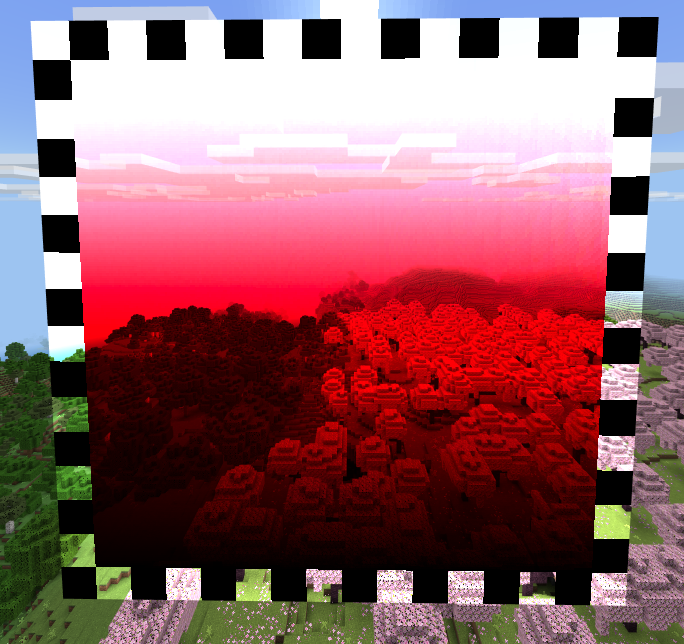
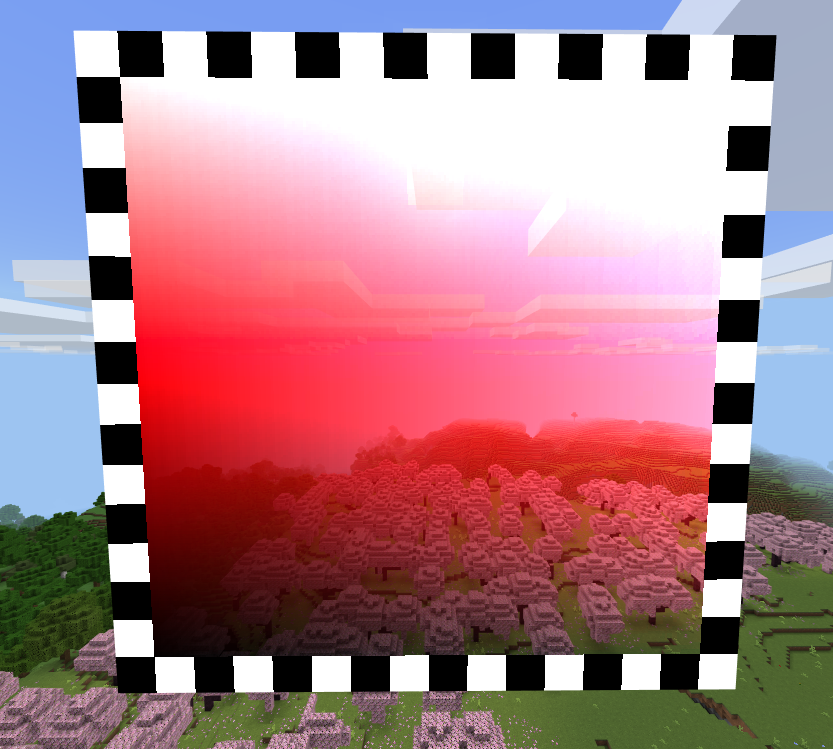
Blending Examples
Using particles, 8 blending states have been created to showcase.
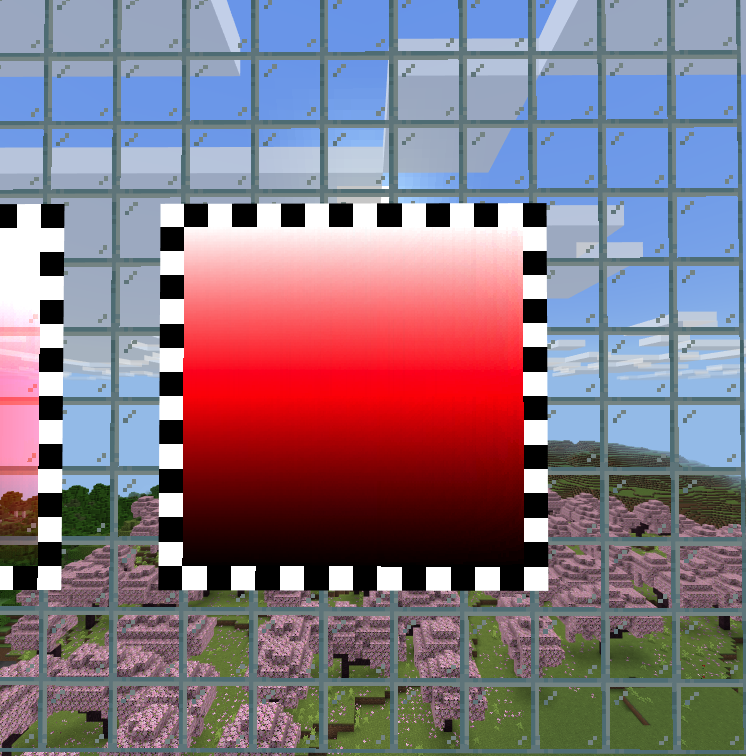
Alpha Blending
This is the default blend mode. It blends pixels based on translucency.
"particles_blend_normal:particles_blend": {
"blendSrc": "SourceAlpha",
"blendDst": "OneMinusSrcAlpha"
}
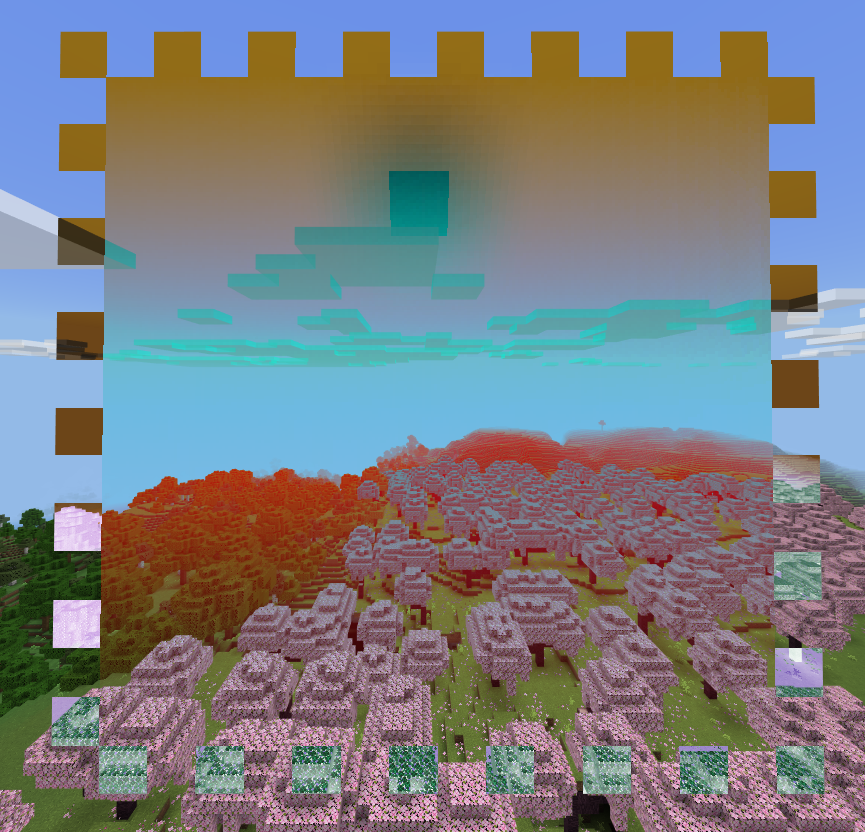
Exclusion
Inverts colours based on lightness.
"particles_blend_exclusion:particles_blend": {
"blendSrc": "OneMinusDestColor",
"blendDst": "OneMinusSrcColor"
}

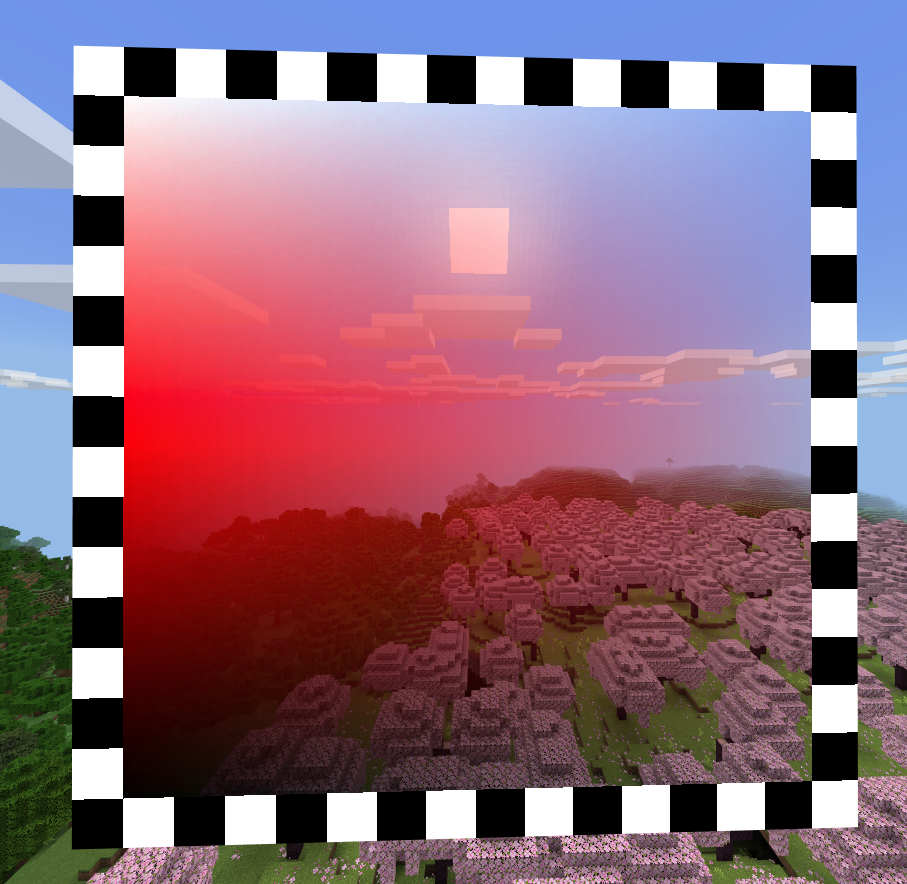
Multiply
Additive blending merges colors by adding their RGBA values, causing them to approach white. This mode gives a bright, luminous effect.
"particles_blend_multiply:particles_blend": {
"blendSrc": "DestColor",
"blendDst": "Zero"
}
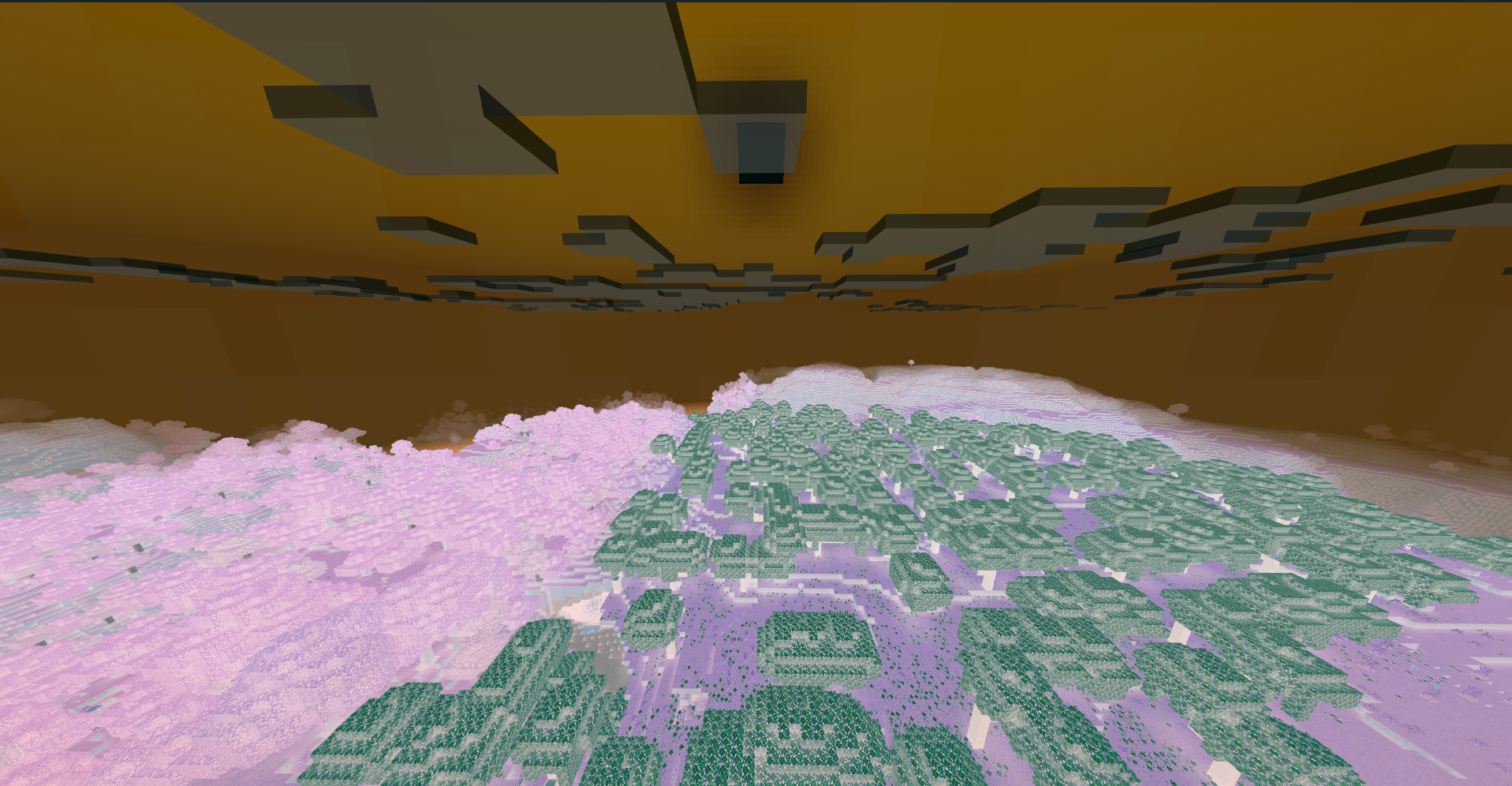
Double Multiply
Brightens or highlights backgrounds when used with brighter colours; darkens most colours.
"particles_blend_double_multiply:particles_blend": {
"blendSrc": "DestColor",
"blendDst": "SourceColor"
}
Additive
Merges towards white.
"particles_blend_additive:particles_blend": {
"blendSrc": "One",
"blendDst": "One"
}
Additive Blend
Merges towards white based on alpha value.
"particles_blend_additive_blend:particles_blend": {
"blendSrc": "SourceAlpha",
"blendDst": "One"
}
Pre-multiplied Alpha
Inversely blends to additive based on alpha value.
"particles_blend_premultiplied_alpha:particles_blend": {
"blendSrc": "One",
"blendDst": "OneMinusSrcAlpha"
}
Opaque
Makes all pixels opaque, making it ignore other blending models even when they are infront.
"particles_blend_opaque:particles_blend": {
"blendSrc": "One",
"blendDst": "Zero"
}